表单代码生成器(标准版)
主要功能:通过简单的操作,即可针对数据库中的某个数据表生成对应的“列表页”、“添加页”、“编辑页”模板文件,以及生成对应的控制器、数据模型等文件。大大减少了繁琐的代码编写工作量。只要提前设计好数据表,即可将原来可能需要几天完成的代码编写(例如模板文件创建、控件器、数据模型、系统菜单、数据增删改查和数据导出等常用功能),缩短到几分钟,简直爽到受不了。
插件在thinkcmf5.1.5版本环境下制作。
详细的使用手册在压缩包中,这里只上传了几个界面截图。
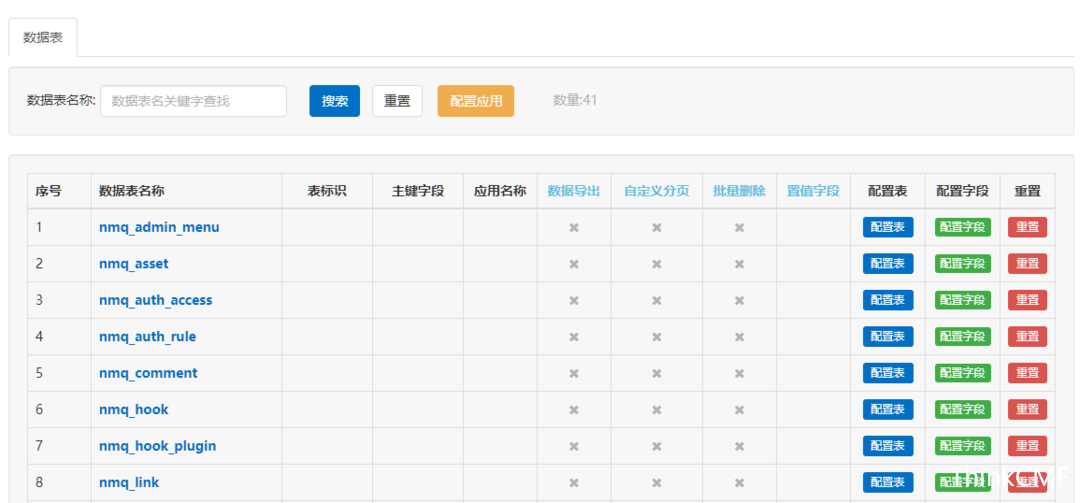
1、启动页面

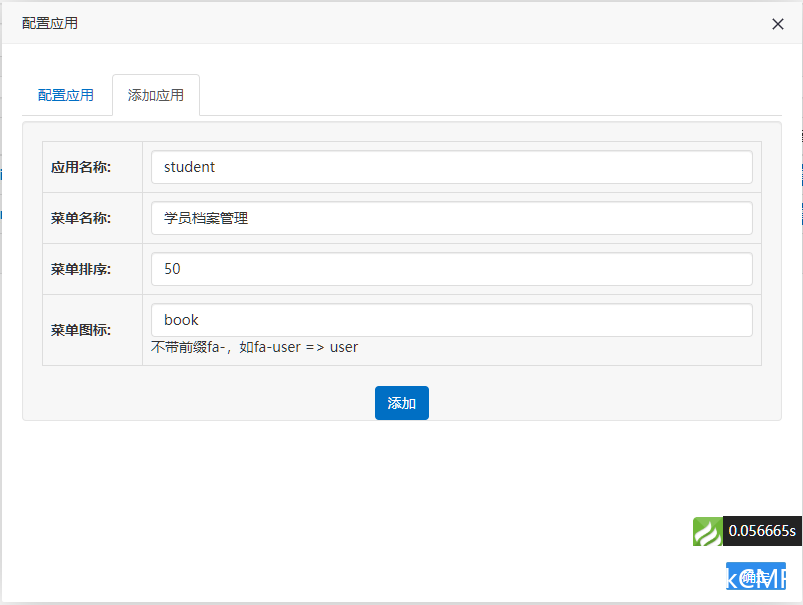
2、配置应用页面

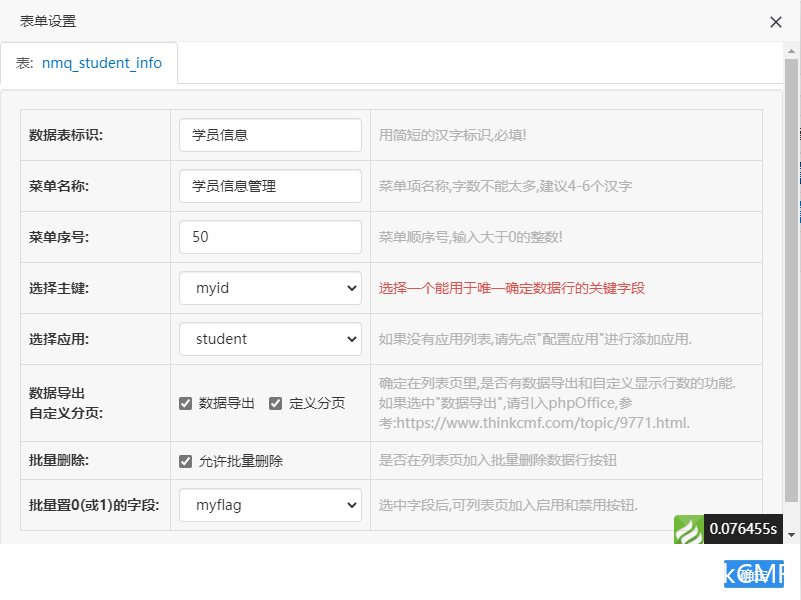
3、配置数据表

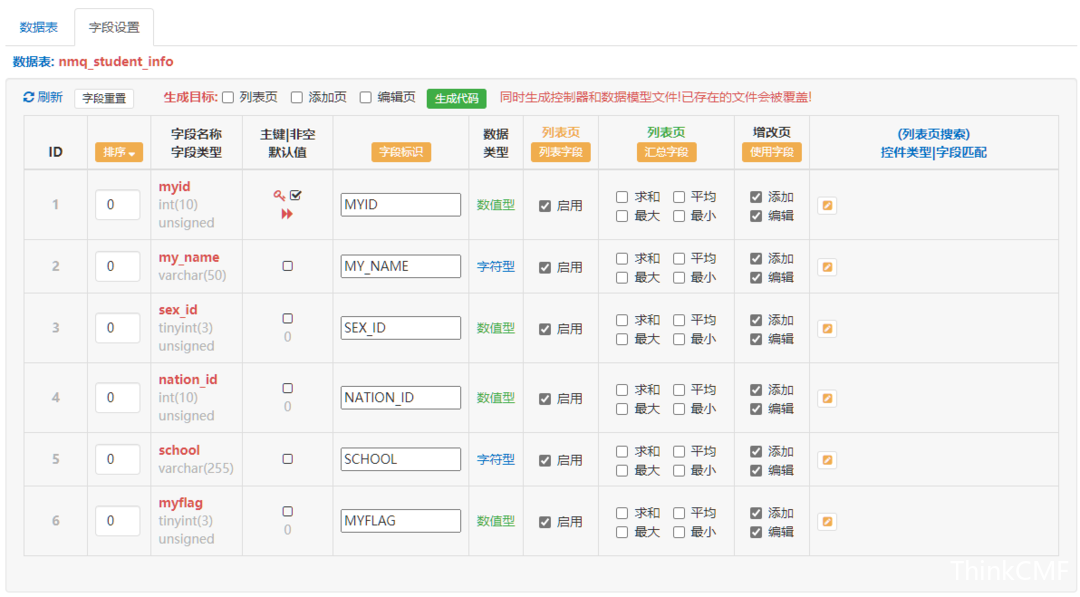
4、字段设置列表

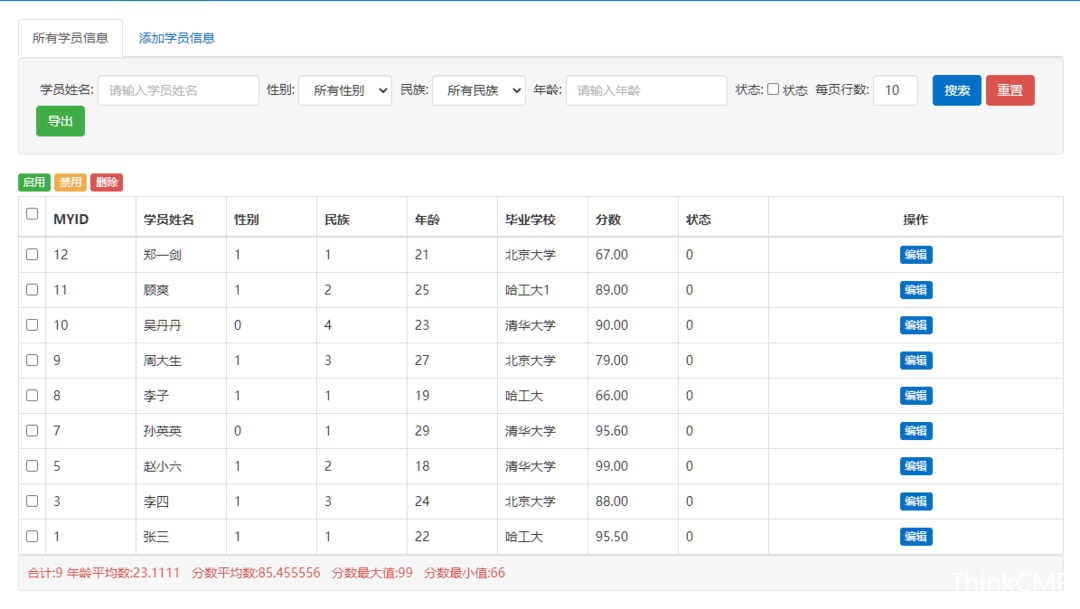
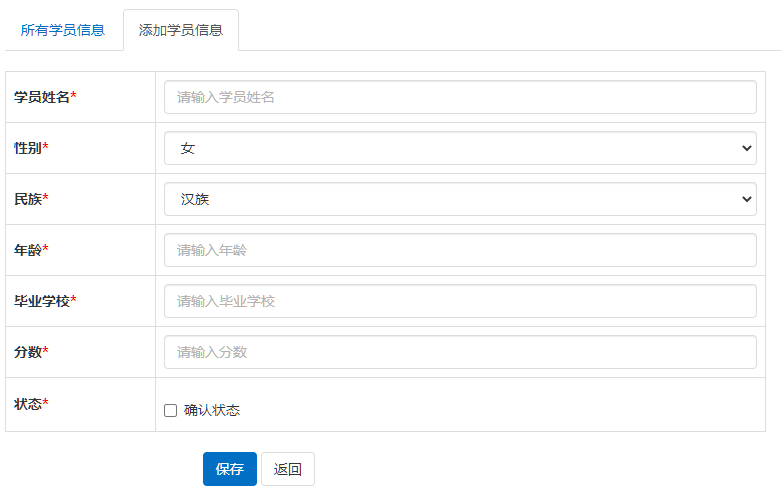
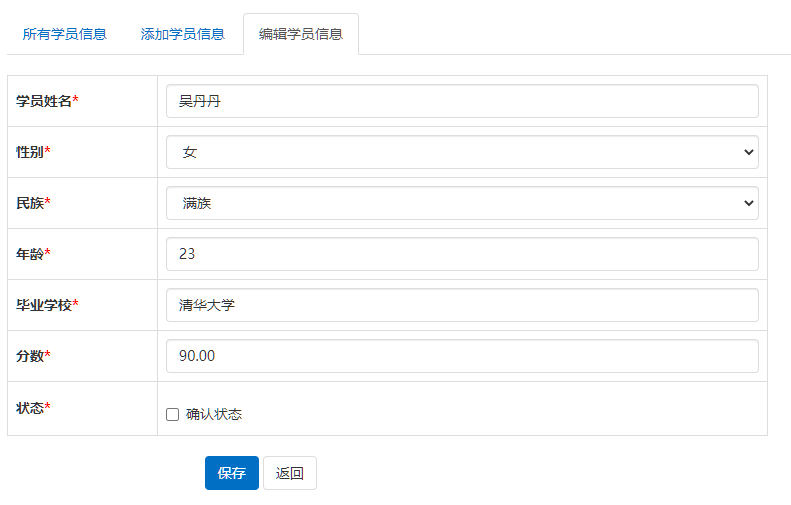
5、生成后的页面(包括列表页、添加页、编辑页)




ThinkCMF模板插件交流群:550851374 ,领取阿里云1000通用代金券

评论
暂时关闭,稍后恢复~
文档请看10遍以上!有问题可加QQ群!
文档请看10遍以上!有问题可加QQ群!
