门户应用文章、页面自定义字段
## 插件说明
安装即可使用的门户应用文章自定义字段插件,支持文本、下拉选项、单选、多选、多行文本、日期、时间类型,可定义字段显示的位置,比如显示在标题后面等。
## 功能描述
自定义文章、页面字段,在官方门户应用预设的字段不够用或无法满足需求时,不修改原代码及数据的情况下增加自定义字段。
在插件中新增自定义字段后,会直接显示在后台新增、编辑文章的页面。保存文章后,可直接在模板文件中直接调用此自定义字段。
插件提供新增、编辑、删除多种类型的字段及定义字段显示位置功能。添加了自定义字段即可使用,功能简单易用。
## 使用说明
1、安装插件
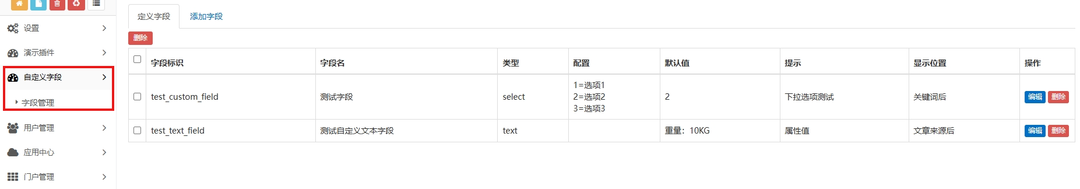
成功安装插件后,刷新页面会在左侧菜单栏显示《自定义字段》菜单,点击菜单进入操作即可。

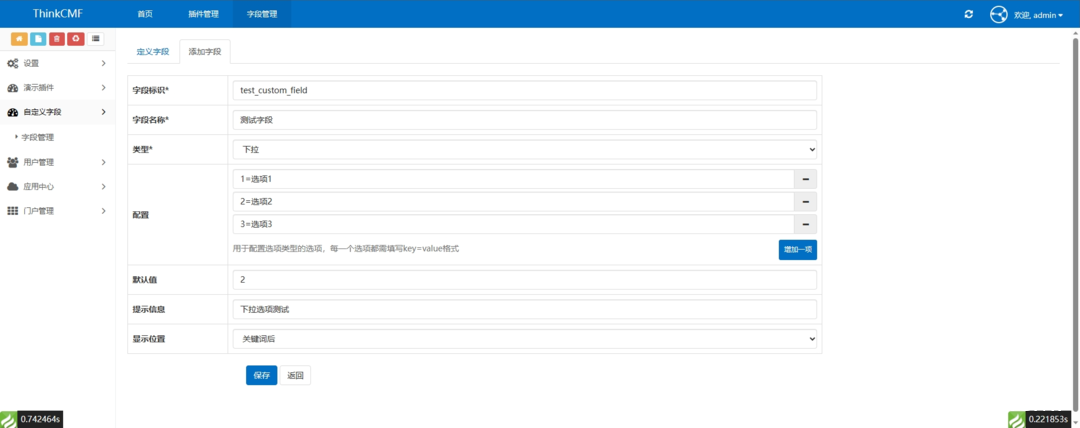
2、添加字段
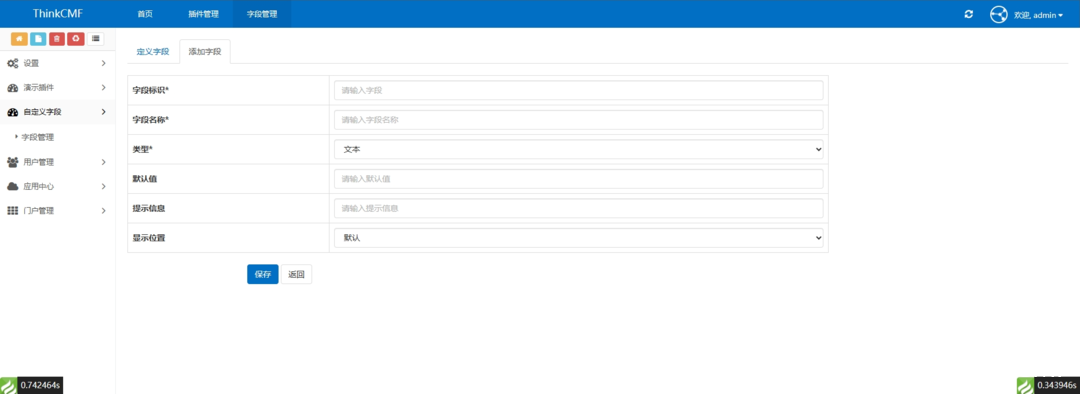
点击添加字段,进入字段新增页面,
字段标识:字段唯一标识,通过此标识调用字段
字段名称:字段显示的名称
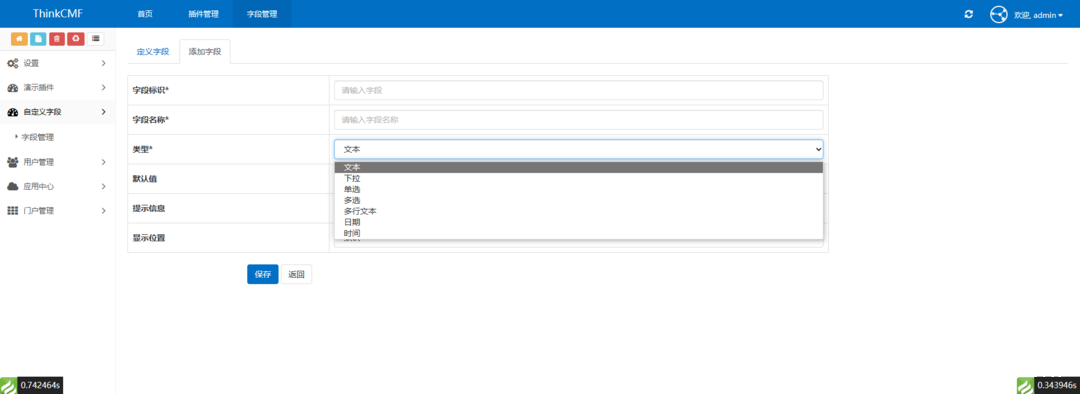
类型:文本、下拉选项、单选等类型
默认值:字段默认的值
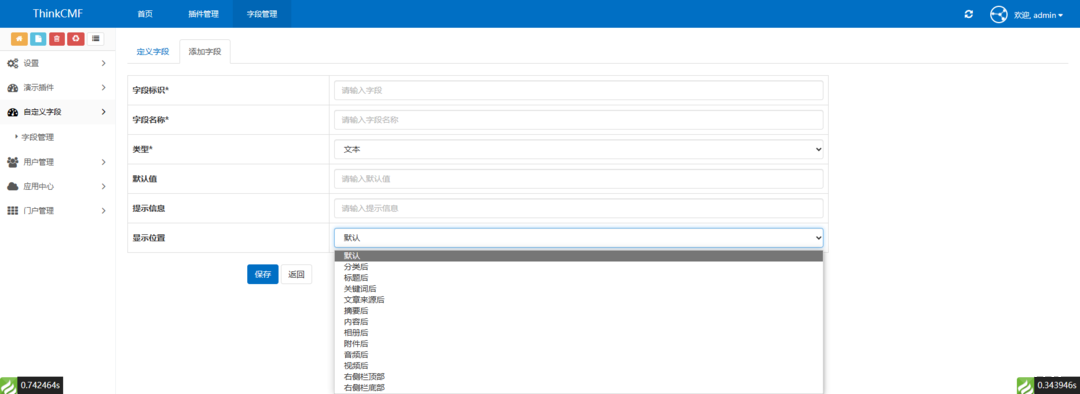
显示位置:可调整字段在编辑页面的放置的位置

选择类型:

选择放置的位置:


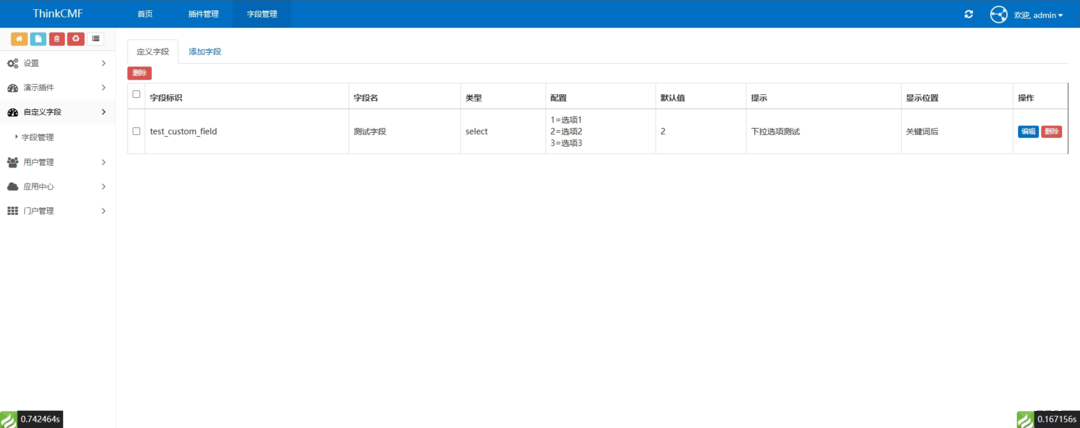
添加成功:

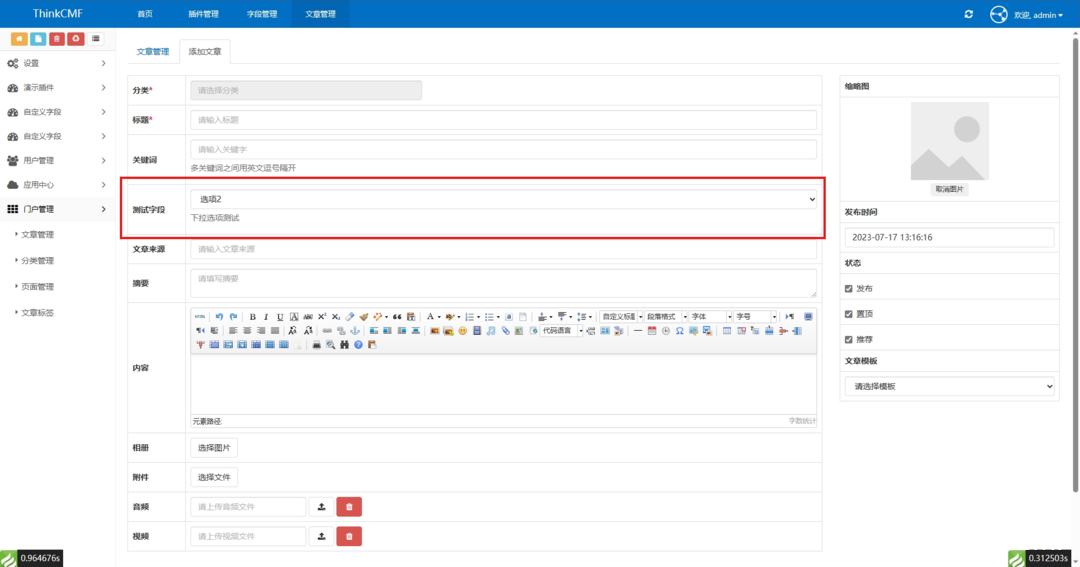
3、使用字段
字段添加成功后,在文章新增、编辑页面时会直接显示出来,只需跟普通字段一样直接填写,保存时,自定义的字段会以json格式保存到文章表的more字段中。

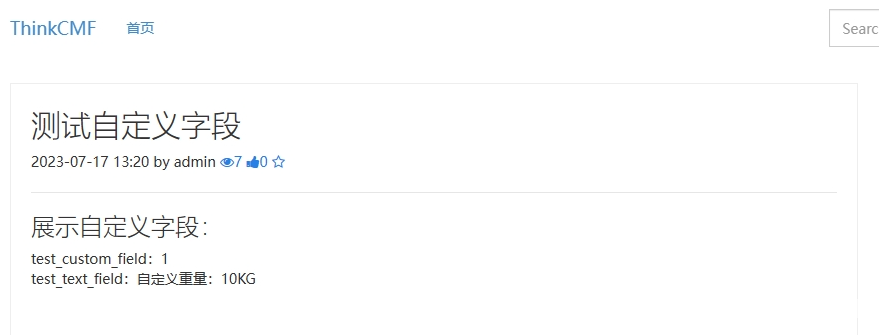
4、字段调用
由于自定义字段是保存在文章的more字段中的,在模板中可以直接调用自定义字段,如:
<div>
<h3>展示自定义字段:</h3>
<div>test_custom_field:{$article.more.custom_field.test_custom_field|default=1}</div>
<div>test_text_field:{$article.more.custom_field.test_text_field|default=''}</div>
</div>

## 兼容版本
V 6.0.1
V 6.0.3
V5版本未测试,理论上只需要该版本的模板文件中存在portal_admin_article_edit_view_main钩子即兼容
ThinkCMF模板插件交流群:550851374 ,领取阿里云1000通用代金券

评论
文档请看10遍以上!有问题可加QQ群!