AK商城商品属性扩展、相册展示插件(商品图片放大镜功能)
ThinkCMF5 插件
AK商城为正在开发的模板,将其中开发用到的插件分享给大家
AK商城商品属性扩展、相册展示插件(商品图片放大镜功能),在文章新增编辑新增属性,在文章详情页加入相册并配置相关属性的展示与否
1、app/portal/hooks.php文件新增内容:
'akmall_goods_photo' => [
"type" => 3,//钩子类型(默认为应用钩子;2:应用钩子;3:模板钩子;4:后台模板钩子)
"name" => 'AK商城商品插件', // 钩子名称
"description" => "AK商城商品属性扩展、相册展示插件", //钩子描述
"once" => 0 // 是否只执行一次
],
2、在后台点击同步钩子

3、将插件放到public/plugins目录下并在后台安装

4、将如下代码放到合适的位置
<php>
$akmall_goods_photo_param=[
'more'=>$article['more'],
];
$akmall_goods_photo=hook_one('akmall_goods_photo',$akmall_goods_photo_param);
</php>
<if condition="empty($akmall_goods_photo) && cmf_get_current_admin_id()">
<div style="border: 1px dashed #ddd;min-height: 200px;padding-top: 50px;">
<div class="alert alert-warning" role="alert">
此区域为相册区,请安装相册插件!<br>
<em>注:普通用户不会看到此提示!</em>
</div>
</div>
</if>
{$akmall_goods_photo}
5、修改文章编辑页内容钩子为如下参数(admin_simpleboot3/portal/admin_article/edit.html):
<php>$param=$post['more'];</php>
<hook name="portal_admin_article_edit_view_main" param="param"/>
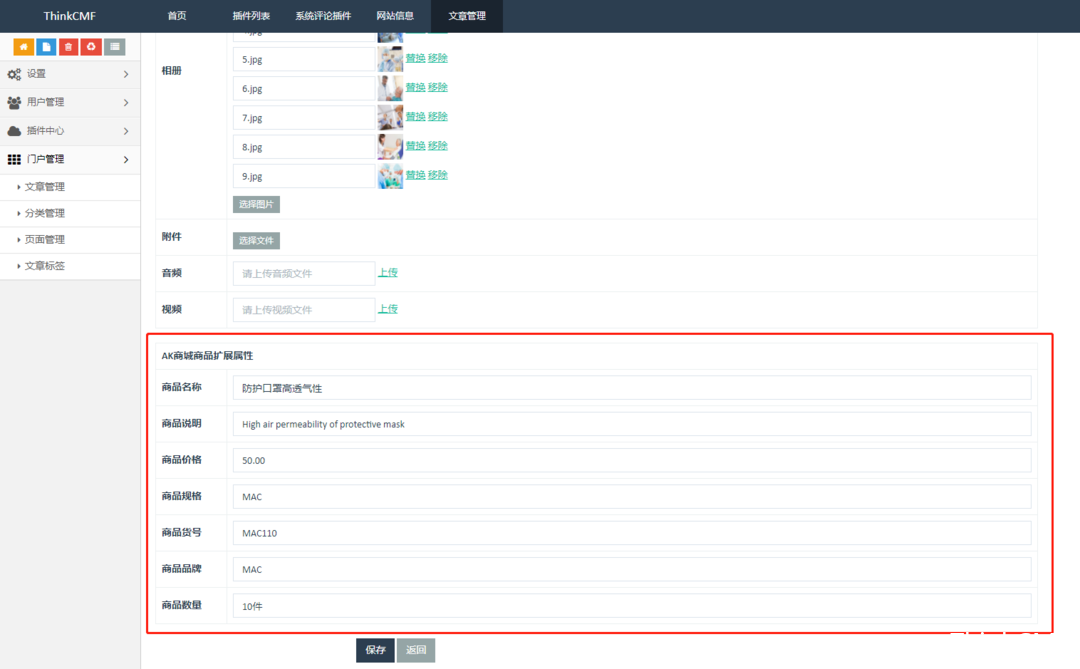
以下为后端的商品属性,如果需要自定义,请修改akmall_goods/view/widget.html文件

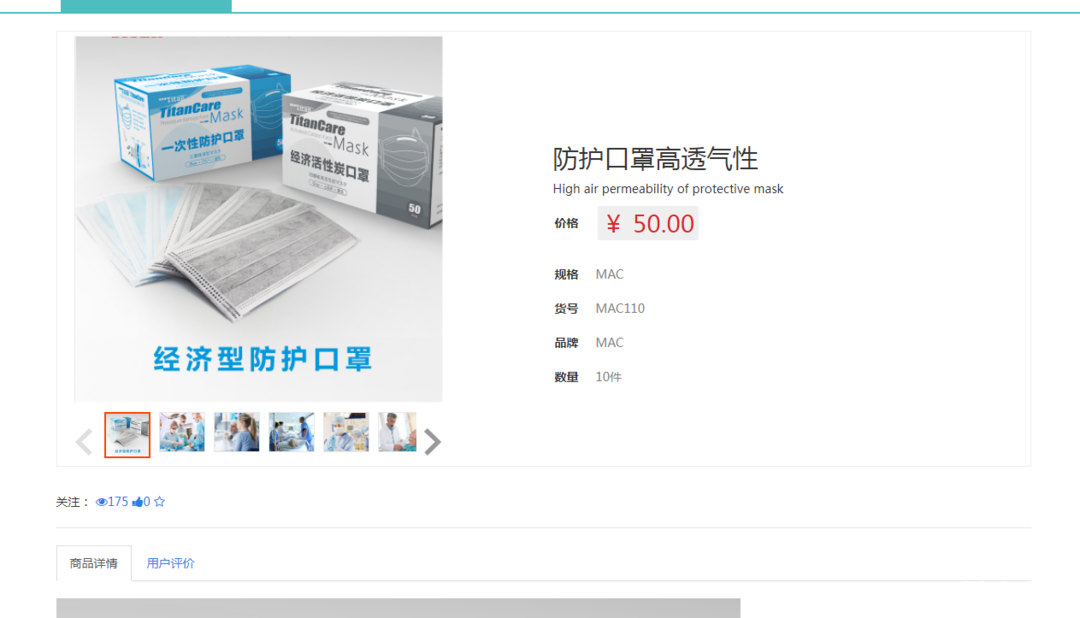
以下为前端商品展示

商品图片放大镜功能

ThinkCMF模板插件交流群:550851374 ,领取阿里云1000通用代金券

评论
文档请看10遍以上!有问题可加QQ群!