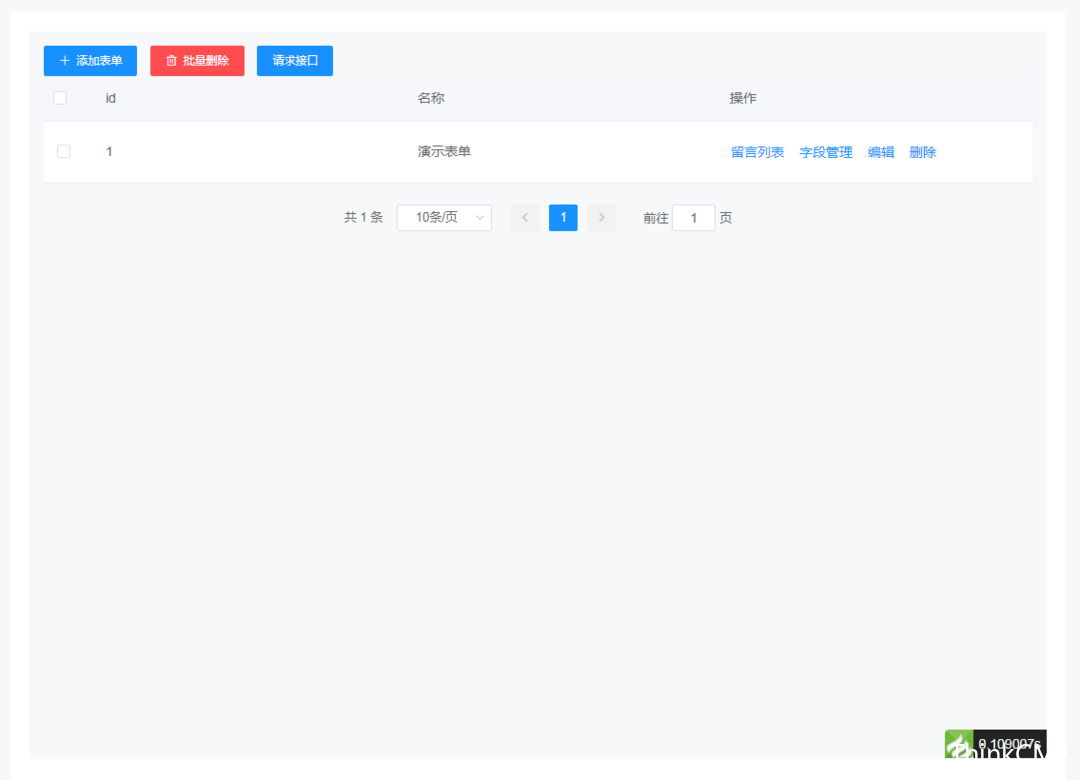
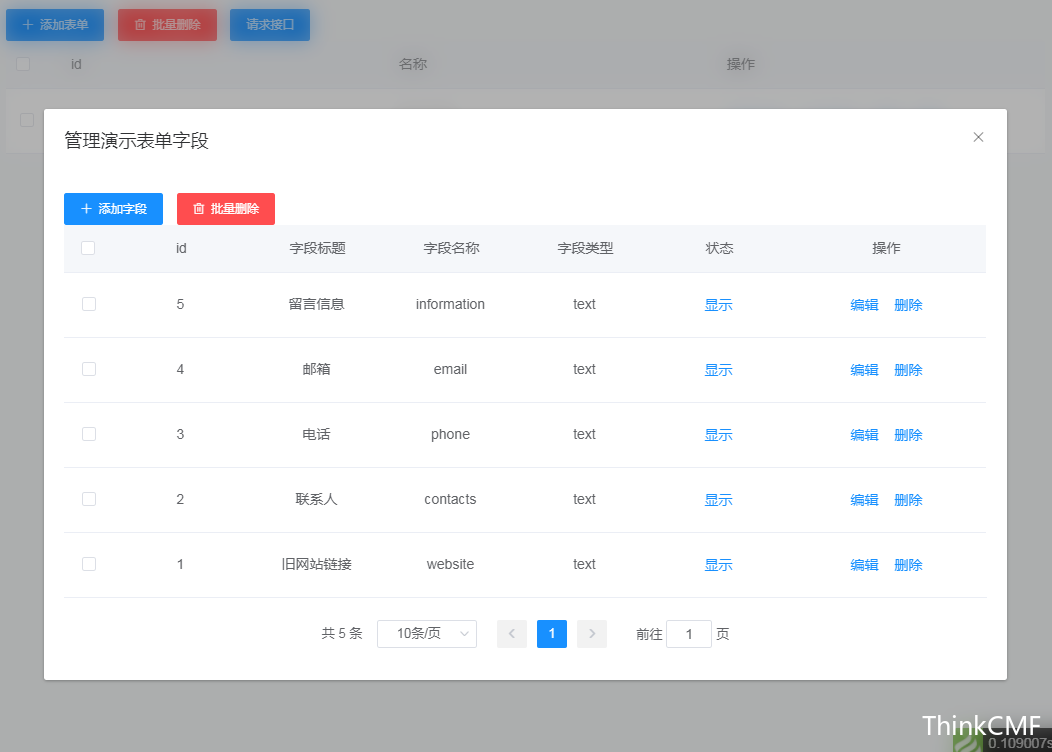
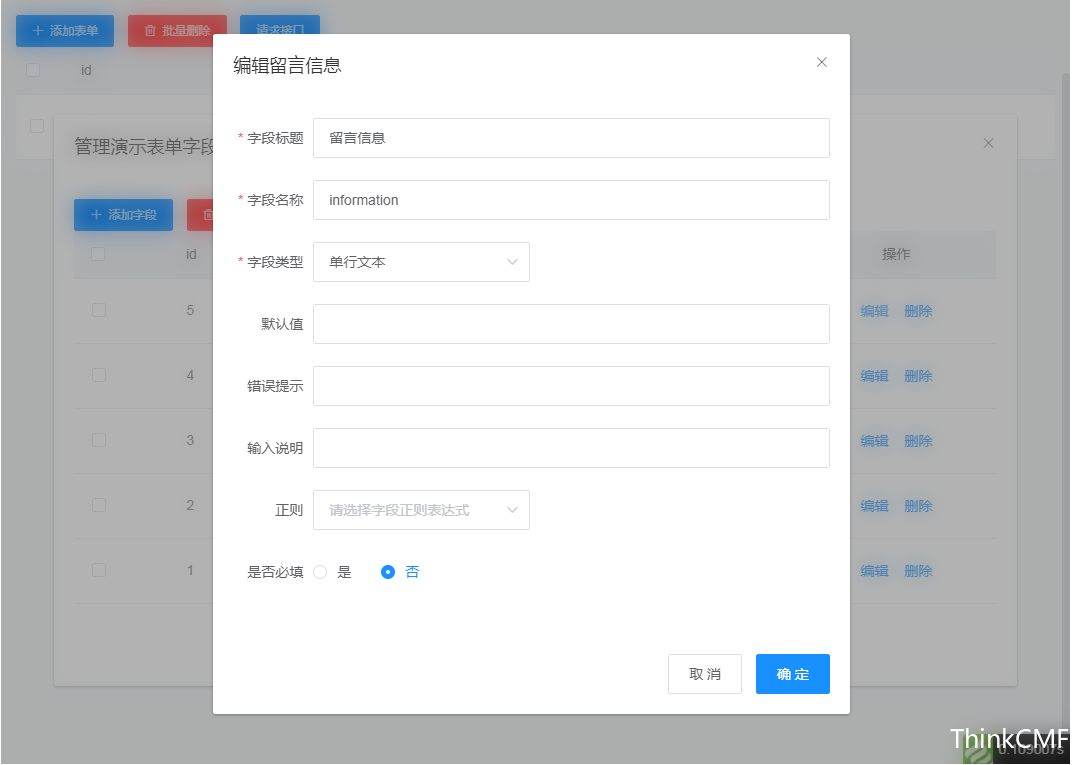
element 多表单自定义字段留言板
优化ui
前端调用示例 :
传入参数:
type:1 自定义html 2 使用插件写好的html formid:表单id
<php>$guestbook=hook_one('guestbook',["type"=>1,"formid"=>1]);</php>
<form id="guestbook-form" class="no-mar" role="form">
<input type="hidden" name="form_id" value="1">
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" name="name" id="name" placeholder="您的姓名">
</div>
<div class="form-group">
<label for="name">电话</label>
<input type="text" class="form-control" name="name" id="phone" placeholder="您的联系方式">
</div>
<div class="form-group">
<label for="name">留言</label>
<textarea cols="30" class="form-control" rows="2" name="message" id="message"></textarea>
</div>
<input type="hidden" name="subject" value="">
<button type="submit" class="btn btn-default" id="guestbook-submit">提交</button>
</form>
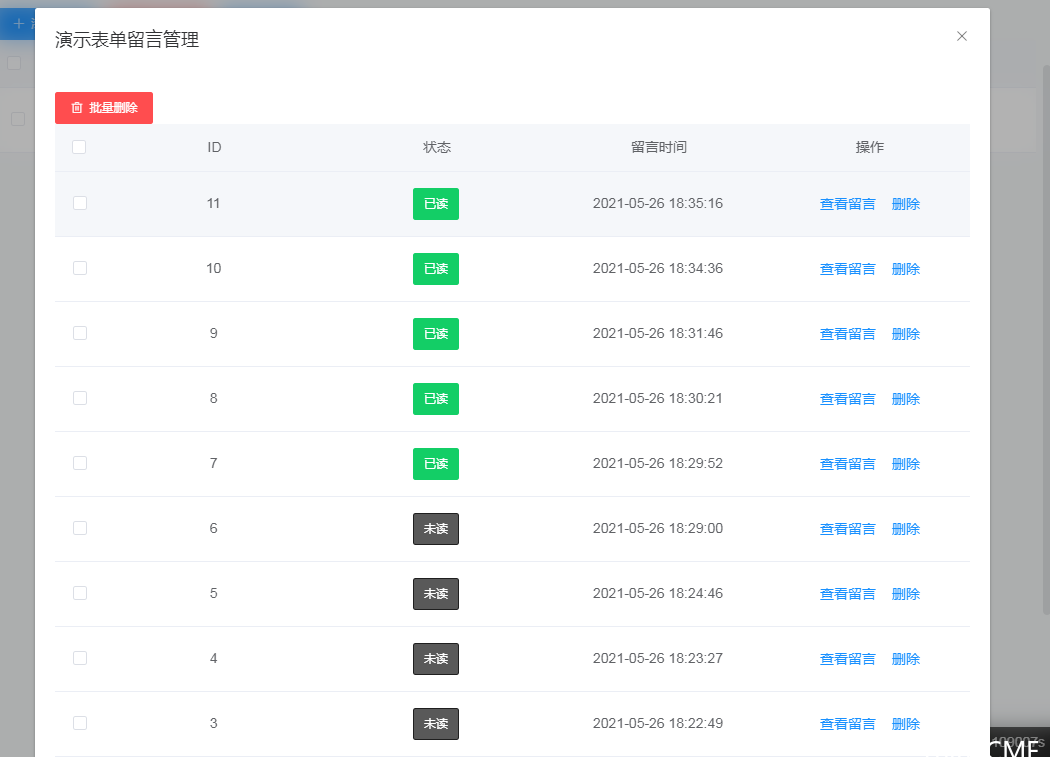
后台管理样式和图片一模一样,重写了一个ui
效果和截图是一样的!





ThinkCMF模板插件交流群:550851374 ,领取阿里云1000通用代金券

评论
暂时关闭,稍后恢复~
文档请看10遍以上!有问题可加QQ群!
文档请看10遍以上!有问题可加QQ群!