thinkCMF5与jsMind实现文章Mind版
一.需求
(1)一级分类下的所有文章.
(2)文章链接跳转
(3)节点点击收缩
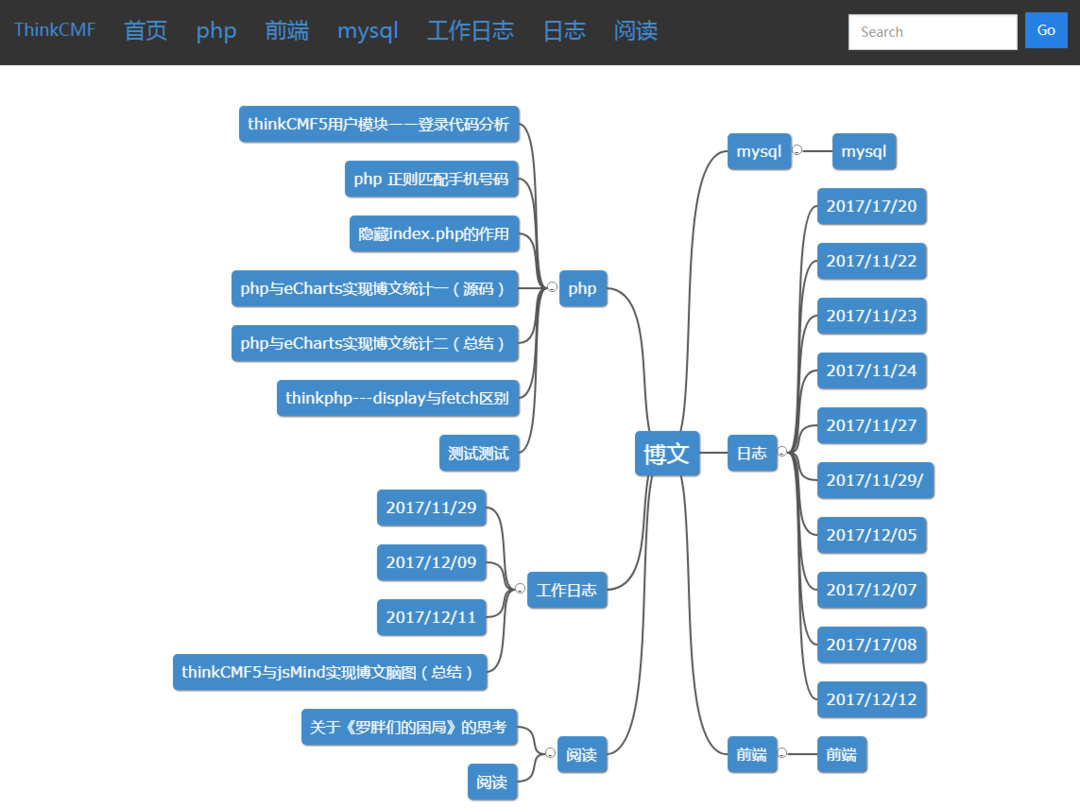
实现如图1.png

二、相关文档
1.jsmind文档:http://hizzgdev.github.io/jsmind/developer.html
2.thinkCMF5文档:https://www.thinkcmf.com/docs/cmf/
三、实现步骤:
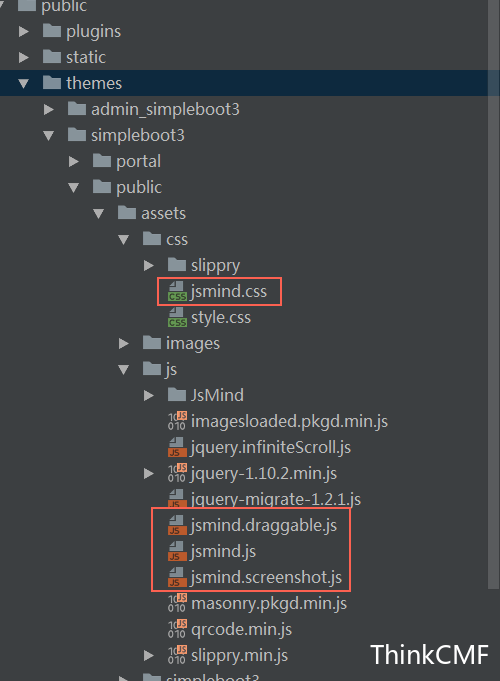
(1)引入静态资源,下载jsmind包,添加css和js文件,如图

(2)头部head.html 引用
<script type="text/javascript" src="__TMPL__/public/assets/js/jsmind.js"></script> <script type="text/javascript" src="__TMPL__/public/assets/js/jsmind.draggable.js"></script> <link type="text/css" rel="stylesheet" href="__TMPL__/public/assets/css/jsmind.css" />
(3)在app/portal/controller/Index.class.php 添加方法
use app\portal\service\ApiService;
//接口
public function jsmind()
{
$catergeresObj=new ApiService();
$catergeres=$catergeresObj->allSubCategories(0);//获取根类下所有子分类(所有后代)
$mind_data=[
'id'=>'root',
'topic'=>'博文',
];
$arr1=array();
$arr2=array();
foreach ($catergeres as $catergery){
$catergeres_articles=$catergeresObj->articles(array('category_ids'=>$catergery['id']));//获取某个分类下所有文章
foreach ($catergeres_articles as $articles){
$data_children=[
'id'=>$catergery['name'],
'topic'=>$catergery['name'],
'direction'=>'right',
'expanded'=>'false',
];
if($catergery['id']%2==0){
$data_children['direction']='left';
}
foreach ($articles as $article){
$data_children['children']=[
'id'=>$article['id'],
'topic'=>"<a style='color:#fff !important' href=".url('portal/article/index','id='.$article['id']).">".$article['post_title']."</a>"
];
array_push($arr1,$data_children['children']);
$data_children['children']=$arr1;
}
$arr1=array();
array_push($arr2,$data_children);
$mind_data['children']=$arr2;
}
}
return json($mind_data);
}
public function mind(){
$id = $this->request->param('id', 0, 'intval');
$portalCategoryModel = new PortalCategoryModel();
$category = $portalCategoryModel->where('id', $id)->where('status', 1)->find();
$this->assign('category', $category);
$listTpl = empty($category['list_tpl']) ? 'list' : $category['list_tpl'];
return $this->fetch(':mind');
}
(4)在..../simpleboots添加mind.html
<!DOCTYPE html>
<html>
<head>
<title>{$category.seo_title}</title>
<meta name="keywords" content="{$category.seo_keywords},{$site_info.site_seo_keywords|default=''}"/>
<meta name="description" content="{$category.seo_description},{$site_info.site_seo_description|default=''}">
<include file="public@head"/>
<hook name="before_head_end"/>
</head>
<body class="body-white">
<include file="public@nav"/>
<ul id="home-slider" class="list-unstyled">
<php>
$top_slide_id=empty($theme_vars['top_slide'])?1:$theme_vars['top_slide'];
</php>
<slides id="$top_slide_id">
<li>
<div class="caption-wraper">
<div class="caption">{$vo.title|default=''}</div>
</div>
<a href="{$vo.url|default=''}"><img src="{:cmf_get_image_url($vo.image)}" alt=""></a>
</li>
</slides>
<noslides id="$top_slide_id">
<li>
<!--<div class="caption-wraper">-->
<!--<div class="caption">独自修行</div>-->
<!--</div>-->
<a href=""><img src="__TMPL__/public/assets/images/demo/1.jpg" alt=""></a>
</noslides>
</ul>
<div class="container">
<php>$demo_time=2;</php>
<h5><a href="http://localhost/thinkcmf-master/public/" class="icon-home">首页/</a>最新文章</h5>
<div class="row">
<div id="jsmind_container" style="width: 1000px; height: 400px"></div>
</div>
</div>
<include file="public@footer"/>
<hook name="before_body_end"/>
<script>
$(function () {
$("#home-slider").slippry({
transition: 'fade',
useCSS: true,
captions: false,
speed: 1000,
pause: 3000,
auto: true,
preload: 'visible'
});
});
</script>
<script type="text/javascript">
function data(){
var minddata=$.ajax({url:"/thinkcmf-master/public/index.php/portal/index/jsmind",async:false});
var arrs=minddata.responseJSON;
console.log(arrs);
return arrs;
}
function load_jsmind(){
var mind = {
/* 元数据,定义思维导图的名称、作者、版本等信息 */
"meta":{
"name":"jsMind-demo-tree",
"author":"hizzgdev@163.com",
"version":"0.2"
},
/* 数据格式声明 */
"format":"node_tree",
/* 数据内容 */
"data":data()
};
var options = {
container:'jsmind_container',
editable:true,
theme:'primary'
};
var jm = jsMind.show(options,mind);
}
load_jsmind();
</script>
</body>
</html>

评论
暂时关闭,稍后恢复~
文档请看10遍以上!有问题可加QQ群!
文档请看10遍以上!有问题可加QQ群!
发表话题
源素材推荐
提问必知
0.话题发布后没及时显示,请联系官方QQ群管理;
1.话题支持代码,qq截屏直接粘贴,和QQ群一样;
2.问题描述清,比如服务器版本,程序版本;
3.能上代码,就不用文字;
4.把问题发到话题后再发QQ群;
5.如果感觉回复者解答的不错,可以发红包!
6.多帮助别人也是对自己的锻炼!
7.付费讨论中只有提问者和付费用户才可以查看回复
积分规则
1.评论积分+1;每天最多10次奖励
2.发布话题积分+1;每天最多5次奖励
3.垃圾评论积分-500;
4.黄色,暴力,违反我国法律评论直接封号