一个关于提示的栗子 noty
后端:
<?php
namespace app\portal\controller;
use cmf\controller\HomeBaseController;
class LiziController extends HomeBaseController
{
public function index()
{
return $this->fetch();
}
public function aoligei()
{
$this->success('奥利给!');
}
}
前端:
<html>
<head>
<title>一个关于提示的栗子</title>
<script type="text/javascript">
//全局变量
var GV = {
WEB_ROOT: "__WEB_ROOT__/",
JS_ROOT: "static/js/"
};
</script>
<script src="__STATIC__/js/wind.js"></script>
</head>
<body>
<form class="js-ajax-form" action="{:url('portal/lizi/aoligei')}" method="post">
<button type="submit">栗子</button>
</form>
<form method="post" id="lizi-form">
<button type="submit" id="lizi-submit">异步栗子</button>
</form>
<script src="__STATIC__/js/jquery.js"></script>
<script src="__STATIC__/js/frontend.js"></script>
<!--异步栗子begin-->
<script type="text/javascript">
$('#lizi-submit').click(function() {
$('#lizi-form').ajaxSubmit({
url: "{:url('portal/lizi/aoligei')}",
type: "post",
success: function(data) {
noty({
text: data.msg,
type: 'success',
layout: 'topCenter',//top center topCenter
modal: true
});
}
});
return false;
});
</script>
<!--异步栗子end-->
</body>
</html>
本栗子在ThinkCMF5.1下食用。
演示地址:http://demo.himvc.com/portal/lizi
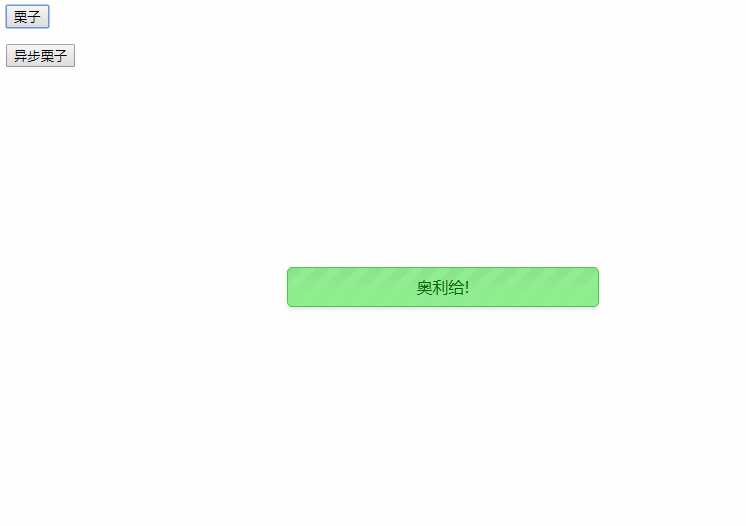
效果:


评论
暂时关闭,稍后恢复~
文档请看10遍以上!有问题可加QQ群!
文档请看10遍以上!有问题可加QQ群!
发表话题
源素材推荐
提问必知
0.话题发布后没及时显示,请联系官方QQ群管理;
1.话题支持代码,qq截屏直接粘贴,和QQ群一样;
2.问题描述清,比如服务器版本,程序版本;
3.能上代码,就不用文字;
4.把问题发到话题后再发QQ群;
5.如果感觉回复者解答的不错,可以发红包!
6.多帮助别人也是对自己的锻炼!
7.付费讨论中只有提问者和付费用户才可以查看回复
积分规则
1.评论积分+1;每天最多10次奖励
2.发布话题积分+1;每天最多5次奖励
3.垃圾评论积分-500;
4.黄色,暴力,违反我国法律评论直接封号
