ThinkCMF扩展一个纯时间选择器
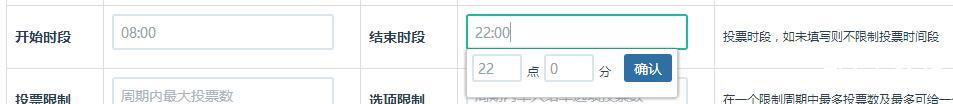
ThinkCMF前端组件自带有日期组件[js-date]日期时间组件[js-datetime]组件,使用起来都非常方便,但是在少数的情况我们也会需要一个时间选择组件,如下图所示

ThinkCMF使用了phpwind.com开发的datePicker日历组件,但是作者所提供的网站已经无法访问,百度有很多同名的插件,无法方便的找到文档。只有自己动手修改了。
第一步:打开public/js/common.js可以看到官方定义的两个组件大约在437-452行,我的初步想法是跟官方的使用模式一样。只需要在输入框加相应的类就可以使用。所以我在下方添加自己的代码,自己定义了一个js-time的组件,依葫芦画瓢在datePicker中添加了一个onlytime:true的配置项
//s----- 20170801 by awen
//仅时间选择
var timeInput = $("input.js-time");
if (timeInput.length) {
Wind.use('datePicker', function () {
timeInput.datePicker({
onlytime: true
});
});
}
//e----- 20170801 by awen
第二步:打开public/js/datePicker/datePicker.js通过查找js-datetime组件的配置项,可以大概推断这个时间的部分写在哪儿,在相应的地方做修改。完整的代码粘不下。请下载查看
链接:http://pan.baidu.com/s/1eRYNzFW 密码:0ur9

评论
文档请看10遍以上!有问题可加QQ群!
源素材推荐
提问必知
0.话题发布后没及时显示,请联系官方QQ群管理;
1.话题支持代码,qq截屏直接粘贴,和QQ群一样;
2.问题描述清,比如服务器版本,程序版本;
3.能上代码,就不用文字;
4.把问题发到话题后再发QQ群;
5.如果感觉回复者解答的不错,可以发红包!
6.多帮助别人也是对自己的锻炼!
7.付费讨论中只有提问者和付费用户才可以查看回复
积分规则
1.评论积分+1;每天最多10次奖励
2.发布话题积分+1;每天最多5次奖励
3.垃圾评论积分-500;
4.黄色,暴力,违反我国法律评论直接封号