修改thinkcmf5的入口文件路径
为啥做这个,实在是没办法,我thinkcmf做好项目之后要放到虚拟主机,但是我的控制面板里面没有可以设置子目录的,之前看的一个将public以外的文件放到访问目录的外面也不可以,之后着手修改thinkcmf的代码了。
其实修改之后各种问题的出现都是js、css加载的路径不对。我这里整合一下。
Public 目录
│ ├─index.php 入口文件
│ ├─robots.txt 爬虫协议文件
│ ├─router.php 快速测试文件
│ └─.htaccess apache重写文件
1、全放到public外面,也就是网站的根目录
2、修改index.php
// 定义CMF根目录,可更改此目录 define('CMF_ROOT', __DIR__ . '/');
// 定义插件目录 define('PLUGINS_PATH', __DIR__ . 'public/plugins/');
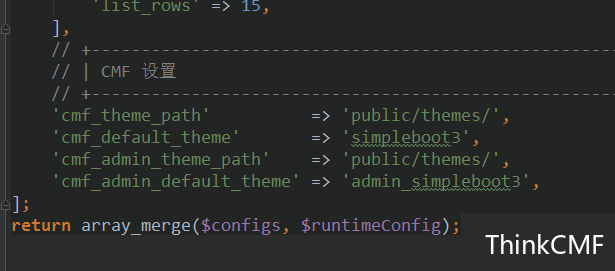
3、修改 app/config 里面的cmf配置
'cmf_theme_path' => 'themes/',
改为
'cmf_theme_path' => 'public/themes/',
'cmf_admin_theme_path' => 'themes/',
改为
'cmf_admin_theme_path' => 'public/themes/',

4、修改simplewind/cmf/controller/HomeBaseController.php
在static前面都加上public

5、修改simplewind/cmf/controller/AdminBaseController.php
在static前面都加上public,跟HomeBaseController一样
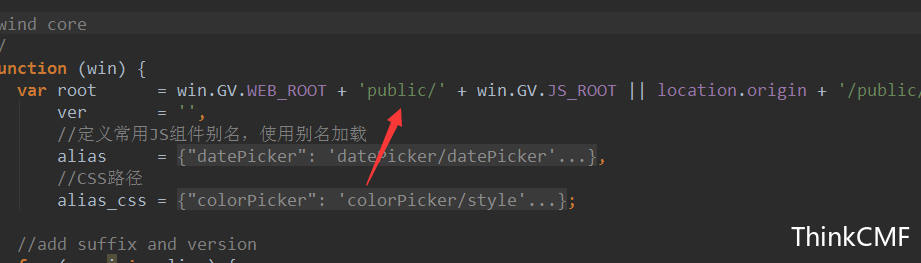
6、在public/static/wind.js , 在WEB_ROOT 和 JS_ROOT 中间加上public

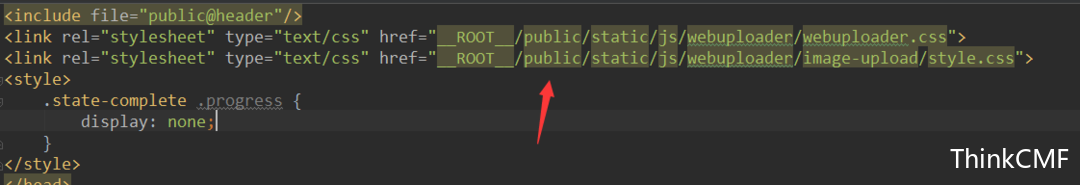
7、修改
Public/themes/admin_simpleboot3/user/webuploader.html
将里面的js、css的路径都修改过来,__ROOT__后面加上public

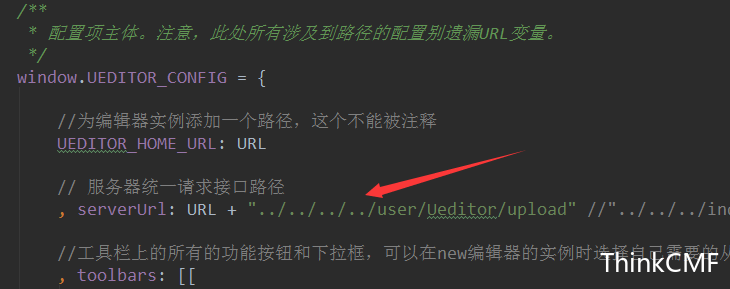
8、在使用编辑器的时候会报错,修改 public/static/js/ueditor/ueditor.config.js
将原本的接口路径 ../../../user/Ueditor/upload/ 改为 ../../../../user/Ueditor/upload/
再修改 public/static/js/ueditor/ueditor.frontend.config.js 相同位置的配置
../../../user/Ueditor/upload/ 改为 ../../../../user/Ueditor/upload/
就可以了,不在报错

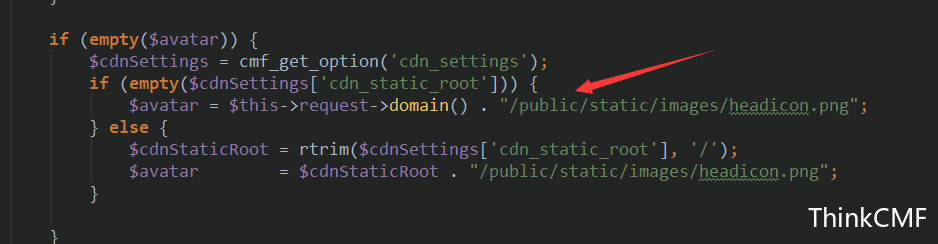
9、在调用本站用户的时候头像不显示404
修改app/user/controller/PublicController.php 在static前都加上public

至此,我没找到别的问题了
我感觉这样改不是个好方法,要是有大神给个更好的方法,感激不尽

评论
文档请看10遍以上!有问题可加QQ群!
源素材推荐
提问必知
0.话题发布后没及时显示,请联系官方QQ群管理;
1.话题支持代码,qq截屏直接粘贴,和QQ群一样;
2.问题描述清,比如服务器版本,程序版本;
3.能上代码,就不用文字;
4.把问题发到话题后再发QQ群;
5.如果感觉回复者解答的不错,可以发红包!
6.多帮助别人也是对自己的锻炼!
7.付费讨论中只有提问者和付费用户才可以查看回复
积分规则
1.评论积分+1;每天最多10次奖励
2.发布话题积分+1;每天最多5次奖励
3.垃圾评论积分-500;
4.黄色,暴力,违反我国法律评论直接封号