小白学习,这个HTML的菜单如何添加
<html> <head></head> <body> <header role="banner" class="transparent light"> <div class="row"> <div class="nav-inner row-content buffer-left buffer-right even clear-after"> <div id="brand"> <h1 class="reset"><img src="__TMPL__Public/img/logo.png" alt="logo" align="left" style="padding:8px;" /><a href="home-01.html">LOGO文字</a></h1> </div> <!-- LOGO层 --> <a id="menu-toggle" href="_ROOT_/"><i class="fa fa-bars fa-lg"></i></a> <nav> <ul class="reset" role="navigation"> <li class="menu-item"> <a href="home-01.html">一级菜单1</a> <ul class="sub-menu"> <li><a href="home-01.html">一级菜单下拉1-1</a></li> <li><a href="home-02.html">一级菜单下拉1-2</a></li> <li><a href="home-03.html">一级菜单下拉1-3</a></li> </ul> </li> <li class="menu-item"><a href="resume.html">一级菜单2无下拉</a></li> <li class="menu-item"> <a href="#">一级菜单3</a> <ul class="sub-menu"> <li><a href="search.html">一级菜单下拉3-1</a></li> <li><a href="no-results.html">一级菜单下拉菜单3-2</a></li> <li><a href="page-not-found.html">一级菜单下拉菜单3-3</a></li> <li> <a href="#">一级菜单3-下拉菜单</a> <ul class="sub-menu"> <li><a href="#">一级菜单3-子菜单 01</a></li> <li><a href="#">一级菜单3-子菜单 02</a></li> <li><a href="#">一级菜单3-子菜单 03</a></li> </ul> </li> </ul> </li> <li class="menu-item"><a href="contact.html">一级菜单4无下拉</a></li> </ul> </nav> </div> <!-- 行-内容 --> </div> <!-- 行 --> </header> </body> </html>
按模板要求添加此代码:
<?php
$effected_id="main-item";
$filetpl="<a href='\$href' target='\$target'>\$label</a>";
$foldertpl="<a href='\$href' target='\$target' class='dropdown-toggle' data-toggle='dropdown'>\$label <b class='caret'></b></a>"
$dropdown='dropdown';
$ul_class="dropdown-menu";
$li_class="" ;
$style="nav";
$showlevel=6;
echo sp_get_menu("main",$effected_id,$filetpl,$foldertpl,$ul_class,$li_class,$style,$showlevel,$dropdown);?>
下拉菜单效果是:
这个是默认效果。
下面是下拉菜单,没有下拉菜单的主菜单,是没有下拉效果。
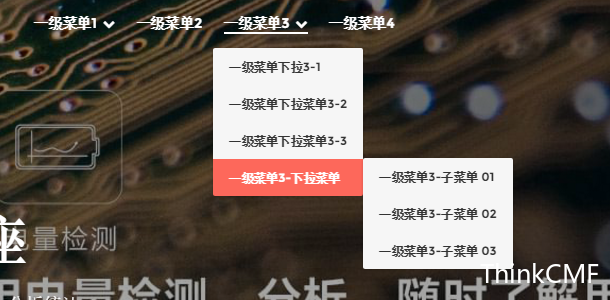
这个是下拉菜单中包含了子菜单效果
求前段大神,如何整合菜单代码到前段代码区域,在后台添加菜单和这一样。
小白学习中。

评论
暂时关闭,稍后恢复~
文档请看10遍以上!有问题可加QQ群!
文档请看10遍以上!有问题可加QQ群!
发表话题
源素材推荐
提问必知
0.话题发布后没及时显示,请联系官方QQ群管理;
1.话题支持代码,qq截屏直接粘贴,和QQ群一样;
2.问题描述清,比如服务器版本,程序版本;
3.能上代码,就不用文字;
4.把问题发到话题后再发QQ群;
5.如果感觉回复者解答的不错,可以发红包!
6.多帮助别人也是对自己的锻炼!
7.付费讨论中只有提问者和付费用户才可以查看回复
积分规则
1.评论积分+1;每天最多10次奖励
2.发布话题积分+1;每天最多5次奖励
3.垃圾评论积分-500;
4.黄色,暴力,违反我国法律评论直接封号