给文章相册上传图片添加水印功能
*** 后台管理功能:***
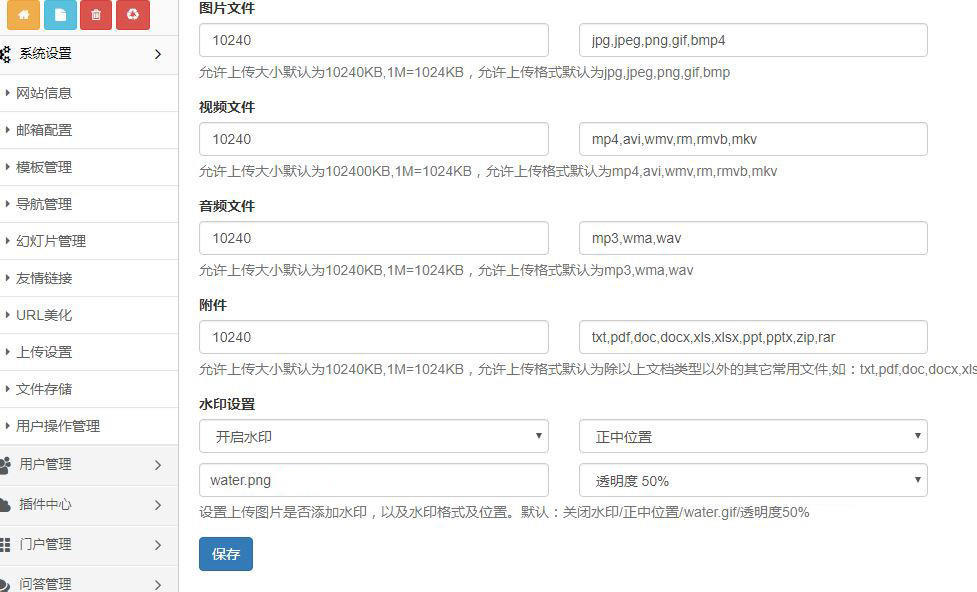
A、可设置是否开启水印;
B、可自定义图片水印或文字水印;
C、可自定义水印位置;
D、可自定义水印透明度;
E、上传图片超过840*600,自动保存为840*600(按比例缩减)。
F、。。。
本功能是基于ThinkPHP5 的图像处理类库:topthink/think-image 的方法,不明之处请自行阅读相关帮助!
废话少说,直接上代码 ——》》》
============================================
1、找到 admin_simpleboot3\admin\setting\upload.html 中
》》代码添加在这里添加。。。。。。
<div class="form-group">
<button type="submit" class="btn btn-primary js-ajax-submit">{:lang('SAVE')}</button>
</div>
============================================================
在以上代码上面添加如下代码:
<div class="form-group">
<label>水印设置</label>
<div class="row">
<div class="col-md-4">
<php>
$val = 0;
$vals = 5;
$valt = 50;
$val = $upload_setting['watermark']['water_off'];
$vals = $upload_setting['watermark']['water_seat'];
$valt = $upload_setting['watermark']['water_opacity'];
</php>
<select class="form-control" name="watermark[water_off]" id="water_off">
<option value="0" <?php if($val==0) echo 'selected';?>>关闭水印</option>
<option value="1" <?php if($val==1) echo 'selected';?>>开启水印</option>
</select>
</div>
<div class="col-md-4">
<select class="form-control" name="watermark[water_seat]" id="water_seat">
<option value="1" <?php if($vals==1) echo 'selected';?>>左上位置</option>
<option value="2" <?php if($vals==2) echo 'selected';?>>中上位置</option>
<option value="3" <?php if($vals==3) echo 'selected';?>>右上位置</option>
<option value="4" <?php if($vals==4) echo 'selected';?>>左中位置</option>
<option value="5" <?php if($vals==5) echo 'selected';?>>正中位置</option>
<option value="6" <?php if($vals==6) echo 'selected';?>>右中位置</option>
<option value="7" <?php if($vals==7) echo 'selected';?>>左下位置</option>
<option value="8" <?php if($vals==8) echo 'selected';?>>中下位置</option>
<option value="9" <?php if($vals==9) echo 'selected';?>>右下位置</option>
<option value="0" <?php if($vals==0) echo 'selected';?>>随机位置</option>
</select>
</div>
</div>
<div class="row" style="margin-top:10px;">
<div class="col-md-4">
<input type="text" class="form-control" name="watermark[water_file]" title="水印文件(图片或文字)" placeholder="水印文件,图片或文字" value="{$upload_setting.watermark.water_file|default='logo.gif'}">
</div>
<div class="col-md-4">
<select class="form-control" name="watermark[water_opacity]" id="water_opacity">
<option value="25" <?php if($valt==25) echo 'selected';?>>透明度 25%</option>
<option value="50" <?php if($valt==50) echo 'selected';?>>透明度 50%</option>
<option value="75" <?php if($valt==75) echo 'selected';?>>透明度 75%</option>
<option value="100" <?php if($valt==100) echo 'selected';?>>透明度100%</option>
</select>
</div>
</div>
<p class="help-block">设置上传图片是否添加水印,以及水印格式及位置。默认:关闭水印/正中位置/Logo.gif/透明度50%</p>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary js-ajax-submit">{:lang('SAVE')}</button>
</div>
===================================================
2、找到 cmf\common.php 修改如下代码
/**
* 获取CMS上传配置
*/
function cmf_get_upload_setting()
{
$uploadSetting = cmf_get_option('upload_setting');
if (empty($uploadSetting) || empty($uploadSetting['file_types'])) {
$uploadSetting = [
'file_types' => [
'image' => [
'upload_max_filesize' => '10240', //单位KB
'extensions' => 'jpg,jpeg,png,gif,bmp4'
],
'video' => [
'upload_max_filesize' => '10240',
'extensions' => 'mp4,avi,wmv,rm,rmvb,mkv'
],
'audio' => [
'upload_max_filesize' => '10240',
'extensions' => 'mp3,wma,wav'
],
'file' => [
'upload_max_filesize' => '10240',
'extensions' => 'txt,pdf,doc,docx,xls,xlsx,ppt,pptx,zip,rar'
]
],
'watermark' => [ // 添加后台水印设置
'water_off' => '0',
'water_seat' => '0',
'water_file' => 'logo.png', // 水印图存放目录“./upload/water”
'water_opacity' => '50' // 默认水印透明度
],
'chunk_size' => 512, // 单位KB
'max_files' => 20 // 最大同时上传文件数
];
}
。。。。。。
return $uploadSetting;
}
====================================================
3、在 cmf\common.php 尾部添加如下代码
/**
* 上传图片添加水印(替换原图)
* @param $img 原图路径 路径格式:portal/20180101/xxxxxxx.jpg
* @return 返回可访问的新水印图片路径
*/
function create_water($img)
{
ini_set('memory_limit','300M');
$uploadSetting = cmf_get_option('upload_setting');
$wateroff = $uploadSetting['watermark']['water_off'];
$waterseat = $uploadSetting['watermark']['water_seat'];
$waterfile = $uploadSetting['watermark']['water_file'];
$wateropacity = $uploadSetting['watermark']['water_opacity'];
if(empty($img) || $wateroff == 0){
return '';
}
if (strpos($img, "http") === 0) {
//return $img;
return '';
}
// 如果原图已丢失或水印图设置为空
if(!file_exists("./upload/".$img) || empty($waterfile)){
return '';
}
$imgarr = explode('/',$img);
if(count($imgarr) != 3){
return '';
}
$img_dir = $imgarr[0]."/".$imgarr[1];
$img_name = $imgarr[2];
$img_info = getimagesize("./upload/".$img);
$imgWidth = $img_info[0];
$imgHeight = $img_info[1];
$imgMime = $img_info['mime'];
if ($imgWidth > 840) {
$width = 840;
$height = $imgHeight * 840/$imgWidth;
} else {
$width = $imgWidth;
$height = $imgHeight;
}
$font = './upload/water/test.ttf'; // 文字水印字体库文件
$waterimg = './upload/water/'.$waterfile;
if (!empty($waterfile) && !file_exists($waterimg)) {
$waterimg = text_img($waterfile, 30, 0, 'test.ttf', 3); // 获取文字转成的水印图片。
// 当然也可以用“text()”取代“water()”直接生成文字水印,但感觉配置还是太粗糙(如背景及透明度等),如有兴趣,自己动手吧!
}
if(is_dir("./upload/".$img_dir)){
$image = \think\Image::open(ROOT_PATH."/public/upload/".$img);
if($wateroff == 1 && !empty($waterimg)){
$image->thumb($width, $height, 1)->water($waterimg, $waterseat, $wateropacity)->save("./upload/".$img_dir."/".$img_name, null, 100); // 生成水印并替换原图片
}else{
$image->thumb($width, $height, 1)->save("./upload/".$img_dir."/".$img_name, null, 100);
}
return cmf_get_image_url($img_dir."/".$img_name);
}else{
mkdir("./upload/".$img_dir);
$image = \think\Image::open("./upload/".$img);
if($wateroff == 1 && !empty($waterimg)){
$image->thumb($width, $height, 1)->water($waterimg, $waterseat, $wateropacity)->save("./upload/".$img_dir."/".$img_name, null, 100);
}else{
$image->thumb($width, $height, 1)->save("./upload/".$img_dir."/".$img_name, null, 100);
}
return cmf_get_image_url($img_dir."/".$img_name);
}
}
/**
* 功能:将文字转成图片(用如采用“text()”取代“water()”直接生成文字水印,本方法忽略)
* $text, 转图片的文字
* $fontsize, 字体大小
* $angle, 偏转角度
* $fontface, 字体库文件名
* $img_type, 转成图片类型(1/2/3)
* return, 返回转成的文字图片
*/
/* 支持背景透明 */
function text_img($text, $fontsize, $angle, $fontface, $img_type)
{
//$fontsize = 30;
//$angle = 0;
$fontface = "./upload/water/test.ttf"; // 默认水印文字库
//$img_type = 1;
if ($img_type == 1) {;
$file_name = "./upload/water/" .$text. '_text1.gif';
} else if($img_type == 2) {
$file_name = "./upload/water/" .$text. '_text2.jpg';
} else if($img_type == 3) {
$file_name = "./upload/water/" .$text. '_text3.png';
} else {
$file_name = "./upload/water/" .$text. '_text3.png';
}
if(file_exists($file_name)){
return $file_name;
}
$newimg = imagecreate(152, 36);
$bg_color = imagecolorallocate($newimg, 0xCC, 0xCC, 0xCC);
$txt_color = imagecolorallocate($newimg, 0x66, 0x66, 0x66);
imagefilledrectangle($newimg, 0, 0, 152, 36, $bg_color);
imagecolortransparent($newimg, $txt_color);
$x = 5;
$y = 32;
imagettftext($newimg, $fontsize, $angle, $x, $y, $txt_color, $fontface, $text);
switch($img_type){
case 1:
header("Content-type:image/gif");
imagegif($newimg, $file_name);
break;
case 2:
header("Content-type:image/jpeg");
imagejpeg($newimg, $file_name);
break;
case 3:
header("Content-type:image/png");
imagepng($newimg, $file_name);
break;
default:
break;
}
imagedestroy($newimg);
return $file_name;
}
===================================================
4、打开 app\user\controller\AssetController.php 文件,找到并添加代码,修改后如下:
/**
* webuploader 上传
*/
public function webuploader()
{
if ($this->request->isPost()) {
$uploader = new Upload();
$result = $uploader->upload();
if ($result === false) {
$this->error($uploader->getError());
} else {
// 新添加水印处理
$waterpic = create_water($result['filepath']);
if (empty($waterpic) || $waterpic == '') {
$this->success("图片上传成功,但未完成水印处理!", '', $result);
}
$this->success("上传成功!", '', $result);
}
} else {
。。。。。。
}
====================================================
5、在 public\upload\目录下新建“water”文件夹,并将制作好的水印图片文件(如“logo.gif”)上传至: public\upload\water目录。
public\upload\water\logo.gif,即为水印图文件,自行设计吧(建议图片尺寸:152px * 36px)。
如需使用文字水印,请将水印字库文件(如:“test.ttf”,找个就自己喜欢的TTF字体库文件就行)上传至:public\upload\water目录(如不使用文字水印,可不传)。
public\upload\water\test.ttf,即为水印文字库文件
OK,改造结束!
——》登陆管理后台;
——》更新图片上传设置;(注意:【水印设置】相关项目参数配置,请根据你的实际参数修改)
——》清除缓存;
——》到文章编辑中上传相册图片试试!!!
温馨提示:在此基础上很容易再扩展上传图片的同时生成缩略图功能,具体方法我就不写啦,自己动手吧!
***默认图片上传设置如下:***

图片水印样板:


评论
文档请看10遍以上!有问题可加QQ群!
源素材推荐
提问必知
0.话题发布后没及时显示,请联系官方QQ群管理;
1.话题支持代码,qq截屏直接粘贴,和QQ群一样;
2.问题描述清,比如服务器版本,程序版本;
3.能上代码,就不用文字;
4.把问题发到话题后再发QQ群;
5.如果感觉回复者解答的不错,可以发红包!
6.多帮助别人也是对自己的锻炼!
7.付费讨论中只有提问者和付费用户才可以查看回复
积分规则
1.评论积分+1;每天最多10次奖励
2.发布话题积分+1;每天最多5次奖励
3.垃圾评论积分-500;
4.黄色,暴力,违反我国法律评论直接封号
